- 如何把静态页面制作成主题,多个CSS文件如何选择
- 制作顶部php和底部footer.php
- 如何制作幻灯片和tab式新闻栏目
- 如何在首页调用出各个分类下的文章以及图片栏目
- 制作首页的sidebar和添加热门标签栏目
- 制作分类页面php,以及分类页面sidebar
- 制作分页和面包屑导航。
- 制作内容页面php,添加摘要,上下一篇功能,添加相关文章和评论。
- 制作内容页面sidebar
- 添加搜索框功能php和文章浏览量功能。
一、如何把静态页面制作成主题,多个CSS文件如何选择
1、如何把静态页面制作成主题
2、有多个CSS文件的时候,用哪个文件作为style.css
3、如果头部有空行,用utf-8 无bom模式保存
制作一个最简单的主题,只需要两个文件,index.php和style.css
第一步,准备静态页面
第二步,制作index.php和style.css
第三步,给style.css添加版权信息
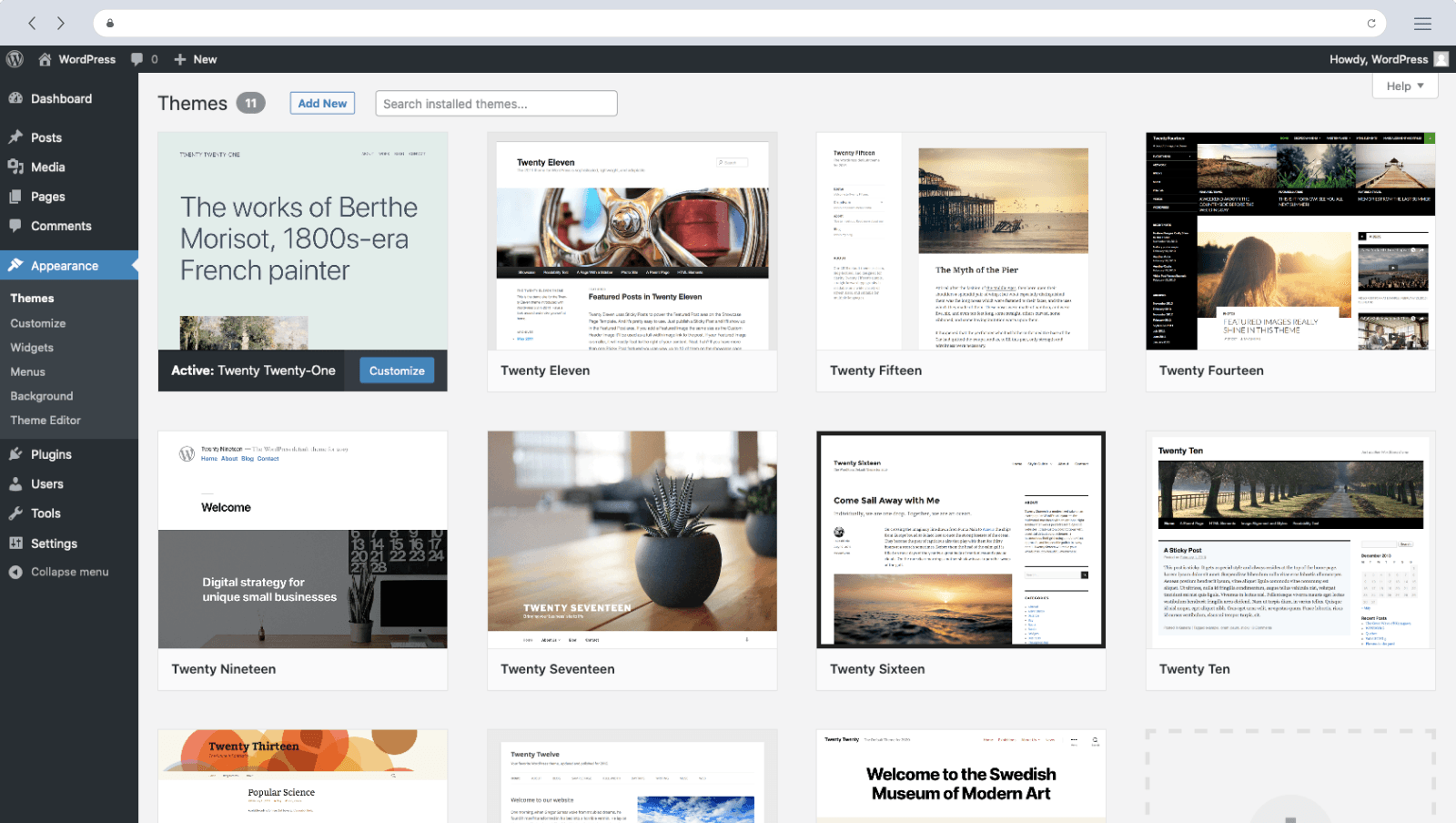
第四步:把主题上传到空间中wordpress安装路径,wp-content/themes/下面,这里主题的文件夹名字必须是英文
第五步,在wordpress后台启用主题
先给style.css添加版权信息
/*
Theme Name: 好歌资源网CMS主题
Theme URI: http://www.haogew.cn
Description: 红色大气的CMS主题
Author: xixi
Author URI: http://www.haogew.cn
Version: 1.0
Tags: red, cms, haogew
*/
Style.css路径调用:<?php bloginfo( ‘stylesheet_url’ ); ?>
主题文件夹路径:<?php bloginfo(‘template_directory’); ?>
资源下载
此资源购买后7天内可下载。客服QQ:822511134
原文链接:https://i.haogew.cn/179.html,转载请注明出处~~~






评论0