
仿站第一课,仿站的原理和目标
一,如何理解仿站,并下载好必备的3个素材页面
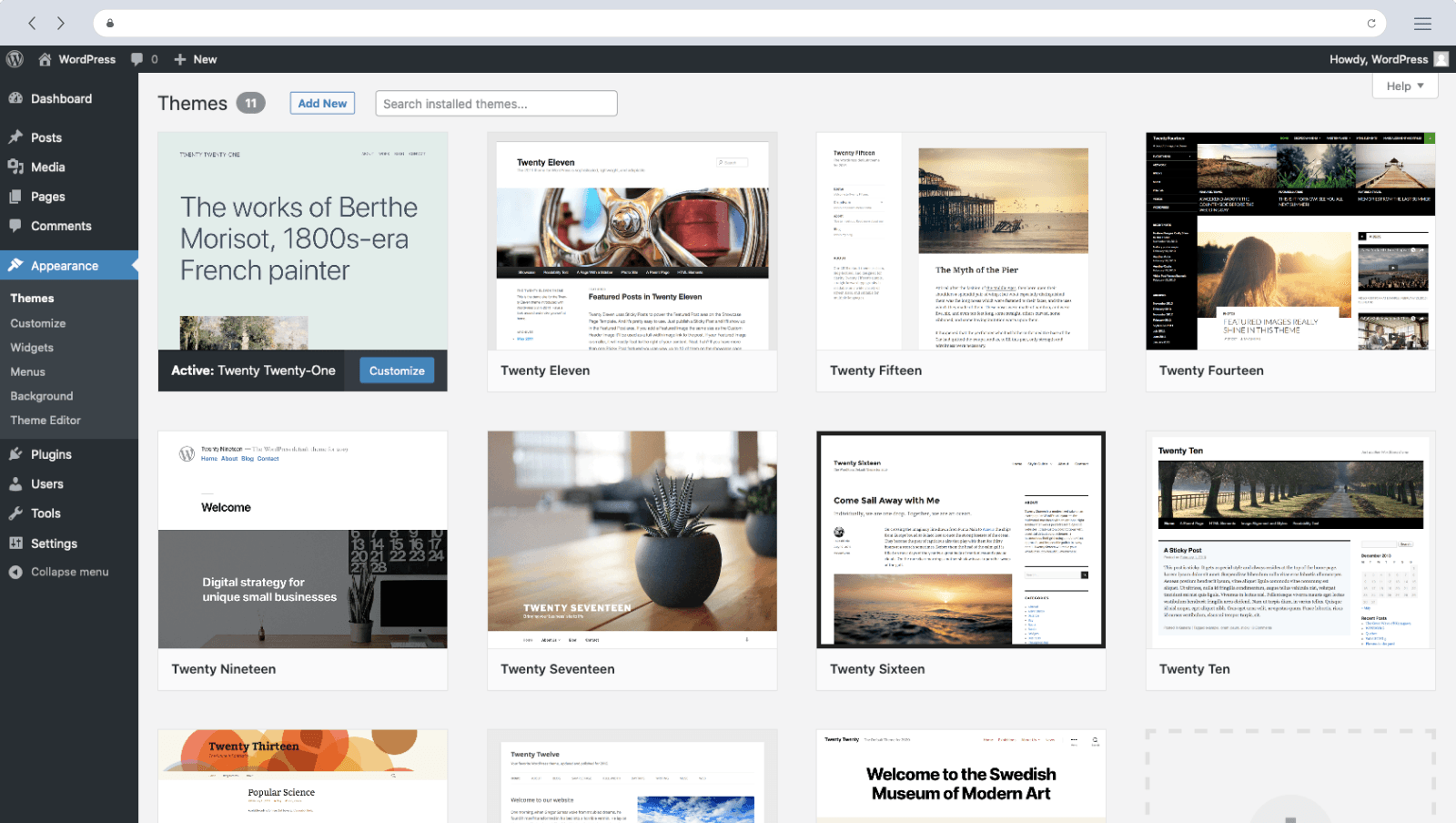
1、做一个wp模板的必备文件
->index.php(首页)
->single.php(文章内容页面)
->archive.php(分类列表页面)
2、仿站其实就是仿上面的3个页面
如何仿?直接下载页面或者利用整站下载工具。
->index.html(首页)
->single.html(文章内容页面)
->archive.html(分类列表页面)
二、仿站之静态页面还原
1、只留3个页面和一个images文件夹,删除多余的文件和内容
1、把静态页面html中的图片还原到和原网站一样
2、还原样式跟原网站一样
三、仿站静态页面测试
1、测试页面,需要直接双击页面就能显示跟原网站一摸一样。这样才算仿站成功
单页仿站步骤:
一、首页仿制
1、右击另存为首页为index.htm,修改index_files文件为images
2、修改index.htm代码中的路径index_files,替换成images
3、下载缺少的图片文件
4、有个图片找不到怎么办,去看它所在的css文件,在css文件中找到它调用的图片名字
二、内页仿制
1、改single_files文件名,去掉和html页面的关联关系
3、修改single.html中的路径,把single_files替换成images
三、分类列表页面仿制
1、修改archive_files文件名为archive,去掉和html页面的关联关系
2、修改archive.html中的路径,把archive_files替换成images
四、3个页面都没有问题之后
1、删除single文件夹
2、删除archive文件夹
3、素材模板制作成功,做一个单页模板的素材都有了,就可以制作成一个WP主题模板了
一、目标网站的分析
1、企业模板必须页面:首页,产品图片页面,新闻列表页面,文章内容页面,page页面
2、是否符合div+css标准,浏览器兼容是否兼容
二、首页的仿制
1、下载缺失的图片
2、有些图片无法下载,查看style.css文件,找到它所属的DIV
3、修改index_files文件夹名字为images
三、page页面的仿制
1、修改page_file名字为page
2、替换page.html中的page_file为page
3、删除flash文件adplay.swf
4、图片还是出不来,查看css文件,找到问题body的背景图片调用了首页的背景,把../images/替换成空白
5、复制images文件里面已经下载的图片
四、产品页面的仿制
1、修改product_files名字为product
2、替换product.html中的product_file为page
3、复制product下面的产品图片到page文件夹里面
五、新闻列表页面的仿制
1、修改news_files名字为news
2、替换news.html中的news_file为page
六、文章内容页面跟page页面一样,所以不需要仿制了
内附仿站源码练习需要的可下载。
原文链接:https://i.haogew.cn/448.html,转载请注明出处~~~




评论0